
チェスの駒(ナイト)のアイコンイラスト素材です。戦略やコンサルティングなどの文脈でご利用ください。
チェスの駒(ナイト)のアイコンイラスト素材のデザインへの活用方法
利用シーン①:ビジネスやコンサルティングに関するコンテンツページで、戦略を想起させる挿絵として利用する

チェスの駒のモチーフは、比喩的に「戦略」「ストラテジー」など、「目的やゴールの達成に対して方法を練っている様子」を表現するために使われることが多いシンボルです。しかし、そのような概念は非常に抽象的で、文章で説明しようとするとなかなかの長文になってしまいますよね。また、テキスト中に専門的な用語や難解な用語が増えてしまい、読み手に読んでもらえる文章を書くのもなかなかに骨が折れるのではないでしょうか。
そんなときには上記の画像のように、アイキャッチとして説明にチェスの駒のアイコンイラストを添えてあげると、読み手に内容を事前にイメージしてもらうことができ、分かりやすいページ作成に役立ちます。
利用シーン②:ビジネスツールや記事カテゴリなどの、メニューアイコンとして利用する

また、本ページに掲載しているチェスの駒の素材は、もちろんアイコンとしてもご利用いただけます。
使い方のイメージとして、メニュー一覧のアイコンとしてチェスの駒を使った例を掲載しています。ビジネス文脈やストラテジー系の記事のカテゴリを表すアイコンとしてお使いいただけば、分かりやすいナビゲーションデザイン作成の一助になりますよ。他にもカテゴリーのテキストに添えたり、ボタンやリンクとしてご利用いただいたりと、さまざまなシーンでアイコンとしてお使いいただけます。
チェスの駒のアイコンイラスト素材をカスタマイズして、より用途にあった素材を作る
カスタマイズ①:色を塗ることで親しみやすい印象のカラーイラストを作成する
チェスの駒のモチーフは、「戦略」「方針」「コンサルティング」など、「手法の模索」などをしている様子を比喩的に表現するためにデザインに取り入れられるシンボルです。そのため、メインの用途としてはビジネス関連のページデザインやビジネスプレゼンテーションになってくるのではないでしょうか。
そういった場合、シーンによっては、「親しみ」や「わかりやすさ」をメインに押し出したいというコンテンツもあるかと思います。シンプルなモノクロ素材も馴染ませることはできますが、そこに色を塗って利用することで、より柔らかい印象を表現することも可能です。
チェスの駒のモチーフにカラーリングをしてイラストを作る



こちらのセクションでは、チェスの駒のアイコンイラスト素材を使った、3種類のカラーイラストをご用意しています。
ビジネスメディアや企業サイトのデザインなどに幅広く使える信頼感のある印象のブルー、シンプルなテイストで作成されたページデザインやグラフィックにマッチしやすいホワイト、モノクロ媒体やモノトーンでまとめたサイトデザインにも使いやすいブラックの3種類です。
どれもビジネス用途に比較的使いやすい、シンプルで落ち着いたカラーになっていますが、表現したいデザインのイメージや目的に合わせて、お好きなカラーのチェスの駒のイラストをご利用ください。
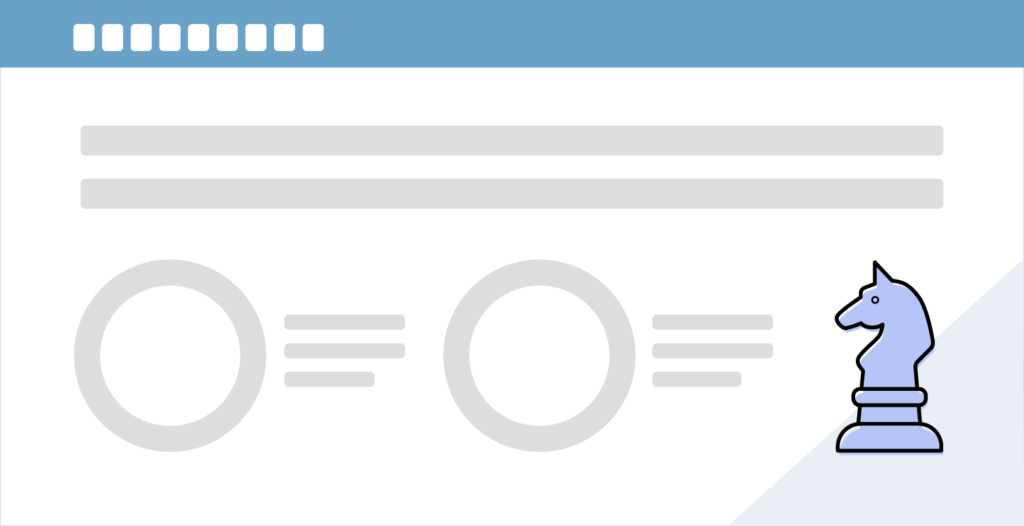
ブルーのカラーのチェスの駒のイラストを、プレゼンテーション資料の挿絵として活用する

先に触れた通り、チェスの駒のアイコンイラスト素材は、サイト制作にご利用いただけるのはもちろん、ビジネスプレゼンテーションなどの資料の挿絵としてご利用いただくこともできます。
上記画像は、プレゼンテーション資料に青色にカラーリングしたチェスの駒のカラーイラストを差し込んだ場合のご利用イメージのサンプルです。カラーがついたことによって、少し柔らかくわかりやすい印象のページになっています。
かっちりとした印象になりすぎないチェスの駒のカラーイラストは、資料に余白ができてしまった場合の装飾としてもお使いいただけますよ。
カスタマイズ②:線の色を変えてデザインの装飾やワンポイントとして利用する

チェスの駒のアイコンイラスト素材は、シンプルなモノクロ素材として提供していますので、汎用的にお使いいただけますが、作成しているデザインによっては、よりトーンに馴染むアイコンとして活用したいという場合もあるかと思います。そのような場合には、線の色をサイトのメインカラーやサブカラーに変えてご利用いただくのがおすすめですよ。
特に、背景色が濃かったり、装飾として活用したい場合は、上記の画像のように、白い線で書かれたチェスの駒のアイコンをご利用ください。濃い背景色に白ラインのアイコンイラストを利用すると、コントラストが映えてシャープなイメージが際立ち、デザインが引き締まりますよ。



白いラインで描いたチェスの駒のアイコンイラスト素材に加えて、こちらのセクションでは、ブルー・グリーン・水色の3種類のバリエーションイラストをご用意しています。
落ち着いたカラーでどんなカラートーンのサイトにも比較的よく馴染むブルー、多色を使ったカラフルなデザインに馴染みやすいグリーン、テクノロジーやソリューションなどを扱うサイトデザインに使いやすいライトブルーの3種類です。
線の色を変更したいという場合は、直接画像編集ツールで調整していただくこともできます。用途や表現したいデザインのイメージに合わせて、お好きなラインカラーでチェスの駒のアイコンイラストをご利用ください。