
書類のモチーフにチェックマークを重ねることで、稟議などを通過した状態を示した、承認済みの申請書類のアイコンイラスト素材です。ビジネスプレゼンテーションからビジネスツールのインターフェースまで、様々な用途のデザインにお使いいただけます。
本ページでは、承認済みの書類のアイコンイラスト素材の提供に加えて、こちらのアイコンを利用したデザイン作成のサンプルも併せてご紹介しています。
この記事はこんな方におすすめ
- 承認済みの書類のアイコンイラスト素材を使ったデザインのイメージや、用途を知りたい
- ビジネス記事のサムネイル画像やメインビジュアルのアイデアが欲しい
- プレゼンテーション資料の挿絵が欲しい
当素材と当記事が、皆様の作成したいビジュアルやデザインの方向性やテーマを、より明確に定めるための一助となれば幸いです。
目次
承認済みの書類のアイコンイラスト素材をデザインに活用する方法
本ページに掲載している承認済みの書類のアイコンイラスト素材は、シンプルなラインアイコンで作成しているため、様々なデザインの作成に活用していただけます。
こちらのセクションでは、承認済みの書類のアイコンイラストをデザインに活用する方法を、サンプル画像を使ってご紹介します。
ビジネス上のプロセスを説明するテキストの挿絵として利用する

角を少し折り曲げた書類のモチーフの上に、チェックマークを重ね合わせることで、その書類が「チェックを通過していること」や「承認されていること」を表現した本ページのアイコンイラストは、ビジネス上の手続きや書類の承認プロセスなどを説明したコンテンツの挿絵としてお使いいただくのがおすすめです。
サンプルイメージのように、コンテンツブロック内に承認済みの書類のイラストと手続きの内容を説明したテキストを含めれば、そのコンテンツにどのような内容が書かれているのかを分かりやすくユーザーに伝えることができますよ。
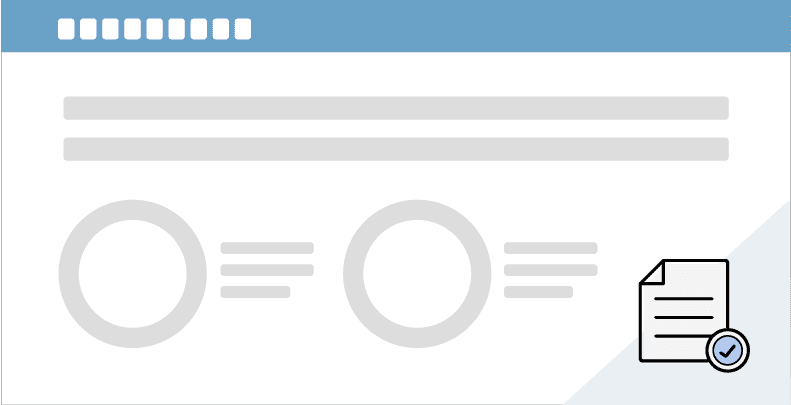
承認済みの書類のアイコンイラスト素材を、ビジネスツールやアプリケーションのサービスメニューに利用する

承認済みの書類のイラスト素材は、できるだけシンプルな線画で構成・作成していますので、ツールやウェブサイトのナビゲーションメニューにアイコンとしてお使いいただくのにも便利です。
ビジネスツールやアプリケーションなどで、承認済みデータの一覧ページへのリンクボタンが欲しいというときなどに、メニューアイコンとしてご利用ください。
ビジネスツールのインターフェースって、ただでさえ情報量が多いから、ステータスやサブツールの導線にまでラベルテキストを使い始めると、本当に画面が文字だらけになるんだよね…。
分かります。テキストラベルの名称をどうにかして短くしようと、あの手この手で頑張るのもあるあるですよね。サブツールのメニューはアイコンにまとめて、画面をスッキリさせましょう。
書類やデータの申請ステータスをコンパクトに表示したいときにも、承認済みの書類のアイコンが役立ちますよ。
承認済みの書類のアイコンイラスト素材を、ビジネスブログのアイキャッチ画像の素材として利用する

承認済みの書類のアイコンイラスト素材を、ビジネスマンのイラストや仕事にまつわる様々なアイコンと組み合わせることで、サイトのメインビジュアルやブログ記事の見出し画像などを作成することもできます。
単体ではシンプルなアイコンイラストですが、上のサンプル画像のように、イラスト調のビジネスマンのモチーフを取り入れたり、複数のモチーフをうまく背景に馴染ませるように使えば、目を引くアイキャッチ画像を作成することができますよ。
アイコンってビジュアルに使うイメージがないんだけど、作れるものなの?
アイコンも上手く使えば、メインビジュアルやアイキャッチ画像に使えますよ。
イラストテイストのビジュアルを作りたい時のポイントは、
①メインはちょっと凝った雰囲気のイラストを使うこと
②アイコンは単体ではなく複数取り入れること
③図形などの模様にアイコンを包含することで、模様やパターンのように扱うこと
ですね。
ここで紹介しているサンプルのイラストは自分で描いていますが、フリー素材でも凝ったものは結構ありますよ。
一度テンプレートを作ってしまえば、記事のサムネイル画像を作るときの時短にもなるので、便利ですね。
自社サービスや取り扱うツールのサービス内容のモチーフを組み合わせて、サービス内容の紹介に使うのもおすすめです。
承認済みの書類のアイコンをカラーリングして、親しみやすさや明るい印象を表現する
先に紹介した通り、書類などを表現した紙のイラストに、チェックマークを組み合わせたモチーフは、デザインに取り入れることで、読み手に「チェック済みの書類」「承認された書類」などのイメージを想起させることができます。
そんな承認済みの書類のアイコンイラスト素材は、もちろんんそのままお使いいただくこともできますが、色を塗っていただくことで、読み手に寄り添った親しみやすい印象を表現することができます。
他部署向けの説明会資料を作っているんだけど、なんだか堅苦しくて伝わりにくい気がするなぁ…。
ビジネス資料といえども、あまりにもテキストだらけのプレゼンテーションだと、「伝える気がないのか」と思われてしまいそうで不安ですよね。そういうときには、色を塗った書類のアイコンイラスト素材を使ってみたらどうでしょう。ページに色が加わるだけでも、明るく柔らかい印象になりますよ。
こちらのセクションでは、承認済みの書類のアイコンをカラーリングした3種類のサンプル素材と、その活用イメージをご紹介します。
承認済みの書類のアイコンのカラーリング例



本ページで紹介している承認済みの書類のアイコンイラスト素材は、色を塗ってお使いいただくことで、親しみやすさや明るい印象が表現できると同時に、カラーイラストやグラフィックの素材としても使いやすくなります。
こちらのセクションでは、承認済みの書類のアイコンイラスト素材をベースにした、3種類のカラーイラストをご用意しています。
- グリーン
安全を想起させるカラーのチェックマークが、様々なデザインに取り入れやすい素材です
- ブルー
ビジネスメディアのアイキャッチや企業サイトのデザインなどにも取り入れやすい落ち着いたカラーの素材です
- ライトブルー
テクノロジーコンテンツやITサービスのページデザインなどにも使いやすい、先進的な印象のカラーの素材です
表現したいイメージやデザインのトーンに応じて、お好きなカラーの承認済みの書類のイラストをご利用ください。
承認済みの書類のカラーイラストを、ビジネスプレゼンテーションの挿絵に利用する

色を塗ることで明るく親しみやすい印象を加えた承認済みの書類のカラーイラストは、社内向けの説明資料やビジネスプレゼンテーションなどの挿絵としてもご活用いただけます。
上のイメージのように、プレゼンテーション資料のカラーに合わせた書類のイラストをページに差し込めば、テキストのみで構成されたスライドよりも、そのページで説明している内容を分かりやすく表現することができますよ。
ちなみに私は、一枚のスライドに情報量を詰め込みすぎることで伝えたいことの本質がぶれてしまわないように、普段から「1ページに必ず1枚は図版を入れる」ことを心がけています。
必然的に余白を取ったり、テキストの強弱を考えたりすることになるので、資料の伝わりやすさを改善することにもつながりますよ。
線の色を調整することで、承認済みの書類のアイコンを装飾やあしらいに活用する
書類のモチーフとチェックマークを組み合わせたシンプルな承認済みの書類のアイコンイラスト素材は、シンプルなモノクロ素材として制作しています。そのため、比較的どのようなデザインにも馴染ませることができますが、ケースによっては線の色を変更して使いたいという場合もあるかと思います。
特に、デザインの装飾としてメインコンテンツを盛り上げるために使いたいという場合などには、モノクロ素材よりも少し柔らかい印象のアイコンを使いたいですよね。
ツールのインターフェースを設計しているけど、サブメニューのアイコンが黒だと印象が強すぎて、メニューアイコンより目立っちゃうんだよなぁ…。
これもありがちですよね。たくさんのツールへの導線が並ぶインターフェースでは、限られたスペースでどれだけ情報の強弱をつけられるかといったことも考えなければいけないこと。
テキストカラーはもちろんですが、アイコンカラーの明度や彩度で導線の重要度を表現するスキルも、デザイナーには求められます。
こちらのセクションでは、線の色を調整した4種類のアイコン素材のサンプルと、活用イメージをご紹介しています。
様々な線の色で描いた、承認済みの書類のアイコンイラスト素材のバリエーション




承認済みの書類のアイコンイラストは、様々なラインカラーで表現することで、デザインのカラートーンに合わせてお使いいただくことができます。
こちらのセクションでは、承認済みの書類のアイコンイラスト素材の線のカラーを調整した、4種類のアイコン素材をサンプルとしてご用意しています。
- ホワイト
はっきりとした濃い色の背景色の上に載せて使いたいという場合に取り入れやすい、汎用的な書類のアイコン
- ブルー
ビジネスメディアの装飾やビジネスツールのUIに取り入れやすい、落ち着いた印象の書類のアイコン
- ライトブルー
テック系コンテンツのあしらいやITシステムの紹介ページなどに使いやすい、先進的な印象のある書類のアイコン
- グリーン
コンシューマ向けツールのインタフェースやサービス案内ページにも取り入れやすい、ニュートラルなカラーの書類のアイコン
表現したいデザインや作成したいビジュアルのイメージに合わせて、お好きなラインカラーで描いた承認済みの書類のアイコンをご利用ください。
白い線で描いた承認済みの書類のアイコンを使って、スッキリとしたビジネスツールのメニューをデザインする

白い線で描いた承認済みの書類のアイコンは、ビジネスツールやビジネスアプリケーションなど、機能性を重視したツールのサービスメニューの作成にも使いやすい素材です。
上のイメージのように、はっきりとした背景色の上に書類やメール、チャットなどを示したサービスのシンボルアイコンを載せれば、シャープなコントラストがビジネスツールらしい機能的な印象を与えるサービスメニューをデザインすることができますよ。
背景に図形を敷くことで、必然的にアイコンサイズの大きさも上がるので、ナビゲーションの視認性や分かりやすさを向上させる面でもおすすめです。
おわりに
いかがでしたでしょうか。
書類が承認されている様子を描いたアイコンイラストは、ビジネスツールや企業サイト、承認フローやプロセスの明示など、様々な文脈でお使いいただくことができます。
サービスフローを説明するために、図版を作成しなければいけないというシーンは、デザイナーであれば一度は経験したことがあるのではないでしょうか。特にBtoBのサービスに携わっていると、書類や承認といった概念を表現する機会はとても多いですよね。
私自身もインハウスのデザイナーとして勤務していたときには、書類のモチーフや承認プロセスのイメージを何回も作成していました。それ自体は難しい作業ではないですが、細々した作業に時間を割かれて、本当にデザイナーとしてやらなければいけないことに時間を割けないというのは、生産的ではないなぁと思ってしまうこともしばしば…。
このページで提供している素材が、そういったデザイナーの皆様が抱えている煩雑な作業を、少しでも減らすための助けになれば幸いです。