
複数のビジネスマンの間で、各自が持っている情報を共有している様子を描いたアイコンイラスト素材です。プレゼンテーション資料の挿絵や、ビジネスツールのインターフェースなど、様々な文脈でお使いいただけます。
本記事では、情報共有のアイコンイラスト素材を使ったデザインのイメージの紹介と併せて、メインビジュアルやツールのメニューアイコンとして活用する方法を紹介しています。
この記事はこんな方におすすめ
- 情報共有のアイコンイラスト素材を使ったデザインのイメージや、用途を知りたい
- ビジネス記事に使う見出し画像のアイデアが欲しい
- プレゼンテーション用に使いやすい挿絵が欲しい
本ページでご紹介している内容が、皆様のデザイン作成のヒントになれば幸いです。
目次
情報共有のアイコンイラスト素材のデザインへの活用イメージ
企業サイトやビジネスに関するページに、挿絵として利用する

スーツとネクタイを着用したビジネスマンをイメージしたシンプルなピクトグラムと、循環する矢印を組み合わせたこちらのアイコンイラストは、「情報共有」「報連相」など、組織の中で円滑なコミュニケーションが行われている状態を表現するシンボルとしてご利用いただけます。
「報告・連絡・相談」ってよく言うけど、抽象的な概念だからビジュアルで説明しにくいよね。
ふわっとした概念を説明に困ったときは、アイコンにしてしまうのがおすすめですよ。報告・連絡・相談は、要するに「情報をきちんと上司と部下やチームメンバー間で共有してね」と言うことなので、ビジネスマンの間で情報が共有されているモチーフを使えば、言わんとすることが伝わります。
また、上記のサンプルデザインのように、企業のWebページデザインのテキストに添えるシンプルなイラストとしてお使いいただきますと、説明内容のイメージを視覚的に表現することができますよ。
ビジネスツールやビジネスメディアのメニューアイコンとして利用する

また、メニューページのデザインなどに添えていただきますと、カテゴリーのイメージをわかりやすく伝えることができます。シンプルなイメージで作成されたアイコンですので、ビジネスツールのメニューアイコンや、情報共有にまつわる記事やコンテンツのラベルなど、ビジネス用途のデザインに幅広くご利用いただけますよ。
ビジネスツールやビジネスメディアのビジュアルデザインやバナーデザインに利用する

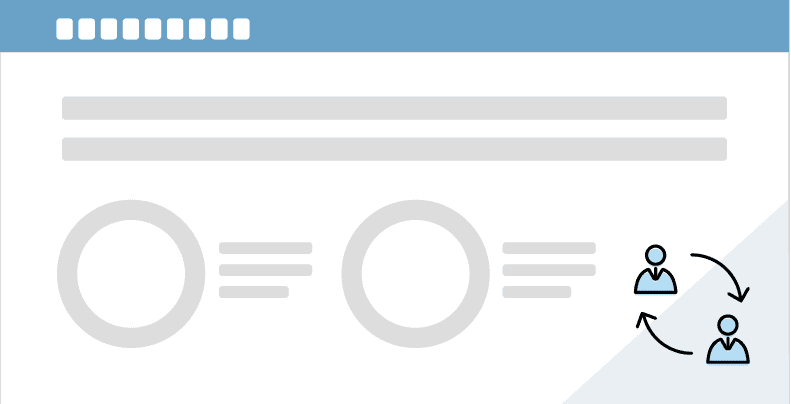
情報共有のアイコンイラスト素材は、ビジネスメディアのビジュアルや企業サイトのバナーデザインなどにもご活用いただけます。
上記のように、情報共有のアイコンと仕事に関連するアイコンを背景に馴染むように配置すれば、メインビジュアルやバナーの装飾やあしらいとして使うことができます。
また、ビジネスマンのイラストと組み合わせたり、企業ビルや街並みのイラストと組み合わせたりと、併せて使うモチーフによってさまざまな印象を表現することができますよ。
メインビジュアルの作成って時間がかかるけど、アイコンで作れるなら楽だよね。
色々考えることが多いですからね。メインモチーフを用意するのだけは少し手間ですが、その装飾としてアイコンを使えば、画面を簡単に埋めることができますよ。この時に使うアイコンを、記事やコンテンツの内容を想起させるモチーフにすると、どんな内容が書いてあるかを読み手に伝えるのにも役立ちます。
情報共有のアイコンイラストをカラーリングして、親しみやすい雰囲気の挿絵を作る
ビジネスマンのピクトグラムと円形に循環する矢印を組み合わせて、「情報の共有」「連絡」「コミュニケーション」などを表現したこちらのページのアイコンイラスト素材ですが、色をつけてお使いいただくこともできます。
新入社員研修で使うプレゼンテーション資料を、もう少し親しみやすい印象にしたいなぁ。
まだまだ分からないことだらけで不安な新入社員に、突き放した印象の説明資料を渡すのは気が引けますよね。プレゼンテーション資料に使う挿絵をカラーイラストにするだけでも、少し親しみやすい印象を与えることができますよ。
モノクロのアイコンとしてご利用いただいた場合には、シンプルですっきりとしたイメージが出せますが、カラーをつけることで明るく優しそうな雰囲気を出すことができます。
情報共有のカラーイラスト作成のアイデア



こちらのセクションでは、情報共有のアイコンイラスト素材をベースにした、3種類のカラーイラストをご用意しています。
- ブルー
ビジネスコンテンツや企業サイトのデザイン・プレゼンテーション資料の挿絵など、幅広く利用できるフォーマルな印象の情報共有のイラスト
- ライトブルー
テック系メディアやシステムサービスの紹介ページのデザインなどにも取り入れやすい、すっきりとした印象の情報共有のイラスト
- グリーン
多色を利用したサイトデザインや、カラーイラストの素材としても使いやすい、ニュートラルな印象の情報共有のイラスト
表現したいデザインのトーンや、作成されるビジュアルのカラーに応じて、お好きなカラーの情報共有のイラストをご利用ください。
情報共有のカラーイラストを、ビジネスプレゼンテーションのワンポイントとして利用する

カラーを塗った情報共有のイラストは、優しげで親しみやすい雰囲気が出ます。そのため、社内向けのプレゼンテーション資料や一般向けの説明テキストの図版などにお使いいただきますと、適度に砕けた印象を与えることができますよ。
また、「報告・連絡・相談」「社内コミュニケーション」などに関するページのイメージカットとしてもマッチしやすいシンボルですので、新人研修の資料にもご活用いただけますよ。
情報共有のアイコンの線の色を変えて、デザインの全体のトーンに馴染ませる
様々なラインカラーで情報共有のアイコンを使う

情報共有のアイコンイラスト素材は、線の色を変更して活用いただくこともできます。
特に、ビジネスツールや企業サイトをデザインする中で、画面のコントラストを担保するために強めの背景色を使うことも多いかと思います。そんな場合には、上のイメージのように、白いラインで描かれたアイコンを使用することで、すっきりとしたシャープな画面を表現することができます。ボタンにアイコンを配置したいときなどにも役に立ちますよ。



こちらのセクションでは、先に紹介した白いラインカラーのアイコンイラストの他に、3種類のラインカラーをご用意しています。
- ブルー
ビジネスツールのUIや、ビジネスメディアのデザインなどに取り入れやすい落ち着いたカラーの情報共有のアイコン
- ライトブルー
テクノロジー関連のコンテンツや、ITサービスの紹介ページなどに使いやすい、先進的な印象の情報共有のアイコン
- グリーン
コンシューマ向けサービスのインタフェースやサイトグラフィックなどに馴染みやすい、柔らかく明るい印象の情報共有のアイコン
こちらのページで紹介しているもの以外にも、ご自身で線の色を調整してご利用いただくことも可能です。デザインのイメージや目的に応じて、お好きなラインカラーで情報共有のアイコンをご利用ください。
ホワイトの線の色で描かれた情報共有のアイコンイラスト素材を使って、カテゴリーやメニューを整理する

白の情報共有のアイコンイラストは、上記のようなカテゴリページのデザインにもお使いいただけます。
濃いブルーの背景に白のアイコンを載せてあげることで、ページ全体の整然とした印象を崩すことなく、メリハリのあるわかりやすい画面にすることができますよ。
ツールのホーム画面にメニュー一覧を掲載したいんだけど、アイコンとテキストだけで組むと、余白が出来すぎて困る…。
ツールのショートカットメニューを画面のメインコンテンツにするときは、シンプルなアイコンとテキストラベルだけでは目を惹くデザインになりにくいですよね。サイトやツールのメインカラーで塗った図形をアイコンの背景に敷いてあげれば、サイトのブランドイメージを表現しつつ、目を惹くメニューデザインを作成することができますよ。
まとめ
いかがでしたでしょうか。
本記事で提供している情報共有のアイコンイラスト素材は、プレゼンテーション資料に添える挿絵やビジネスメディアのビジュアル作成、ビジネスツールのナビゲーションデザインなど、様々な用途でご活用いただけます。
リモートワークやテレワークなどの働き方が増えている昨今、チームやプロジェクト内で情報の共有をすることの大切さを身にしみて感じています。実際に対面して仕事をしなくても、情報をうまく相手と共有するスキルは身につけておきたいもの。そういった心構えを分かりやすく説明したいと悩んでいる方々にとって、本ページでご紹介している内容が助けになれば幸いです。